When using recruitment portal to display your jobs on a web page or embedding via iFrame, there are a list of standard web fonts as well as selected Google Fonts already included - to use these simply select them from the drop down list(s).
If you want to use a custom web font, you can also do so simply by specifying the URL of the font and the Family name.
In the case of Custom font URL, we will use Google Fonts as an example - other platforms will vary but are beyond the scope of what we can provide guidance on.
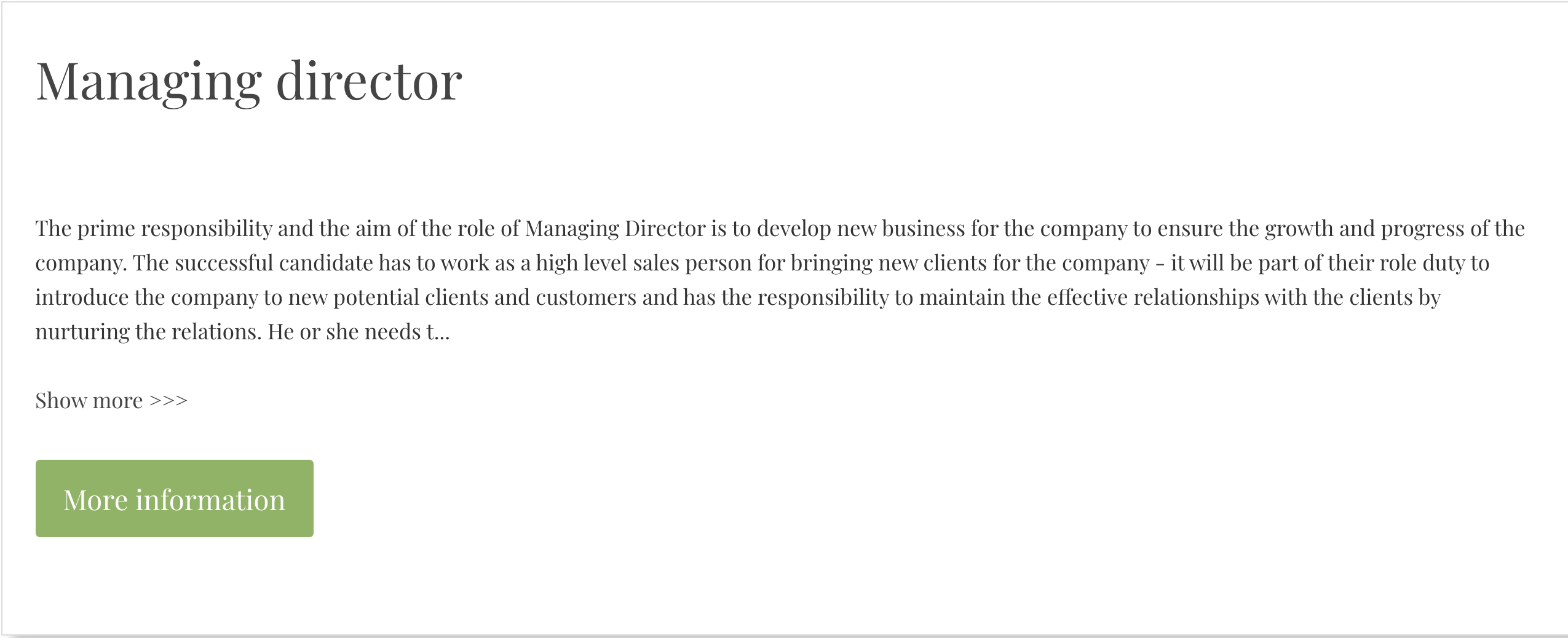
Prior to doing this, this is an example of what your portal may look like:

Go to Google Fonts (https://fonts.google.com/) and find the font you wish to use - for this example we are going to use Playfair Display mainly so we can easily show the difference when we apply this.
On the page for the font, you may see many different styles - we recommend you only include the Regular 400 version of the font but you can choose as many as you like.
To choose the font, click Select this style next to the font version you want:

Once selected the right bar will now contain the information you need to be able to use this in HRWize - for the URL you need to carefully copy the link href text INCLUDING THE HTTPS. In the below example the URL is https://fonts.googleapis.com/css2?family=Playfair+Display&display=swap - you do not need any of the quotes.

In list page settings in HRWize, you should paste the URL into the Custom font URL box.
Back on the Google Font page, there is another section entitled CSS Rules. The FIRST font-family value in that section is needed for the Custom font name - in this case Playfair Display (without the quotes).

In list page settings in HRWize, you should paste the font-family value into the Custom font family name box.
Once both are done this should then look like:
The final step is then to tell HRWize to use that Custom font. To do this, you can either use Set all fonts to or you could choose to only use that font for one of the labels. In either case simply choose Custom as the font in the dropdown (the very last item in the list).
Once you have done this (in this example we have set all to use Custom) the portal will now use that font like below:



HRWize
Comments